各種携帯キャリアから低価格プランが続々出てきていまね、昔みたく低速は128kbで我慢して使わなくなって良い通信環境になったなって思います。

低速制限が1Mや300kbと選択幅も増えてきまし、WEBを運営する側としても画像いっぱい貼り付けてもOKだよね?みたいな気楽に作れます。
だからといって、高速通信枠は少しでも節約したいですよね。クロともが運営している末端サイトごときに、大切な通信枠を無駄に使わないように画像表示設定を行って通信量を節約しましょう。
画像読み込み設定
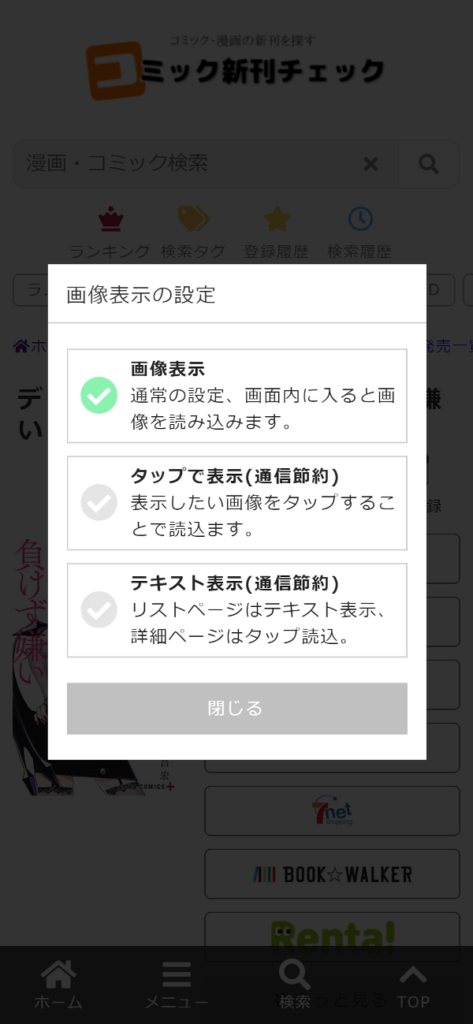
コミック・ラノベ・小説等の表紙画像の読み込みを制限する機能があります。適切に設定して通信量を節約してください。

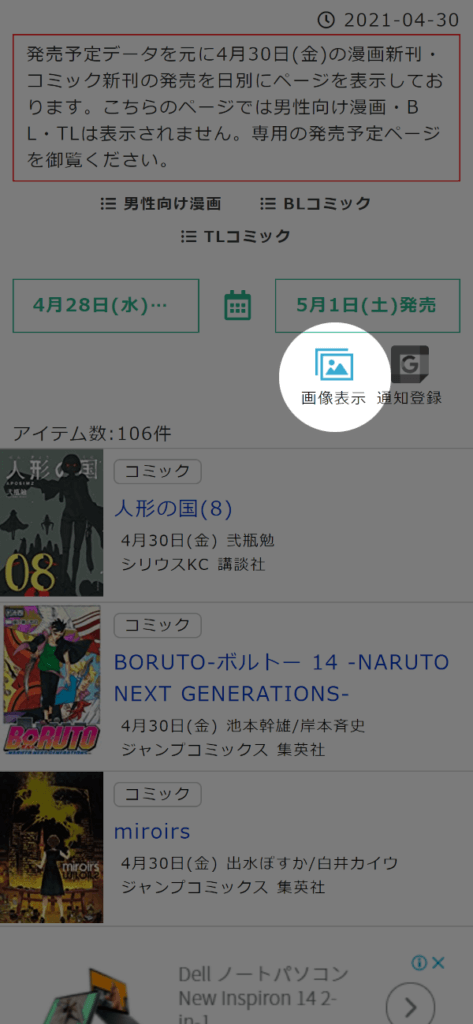
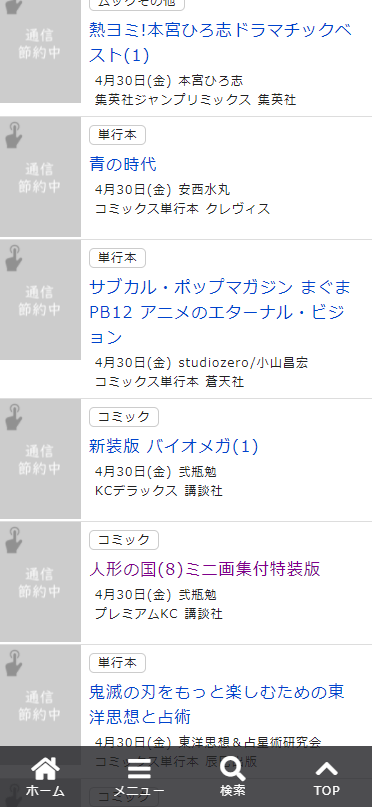
発売一覧のボタン位置 
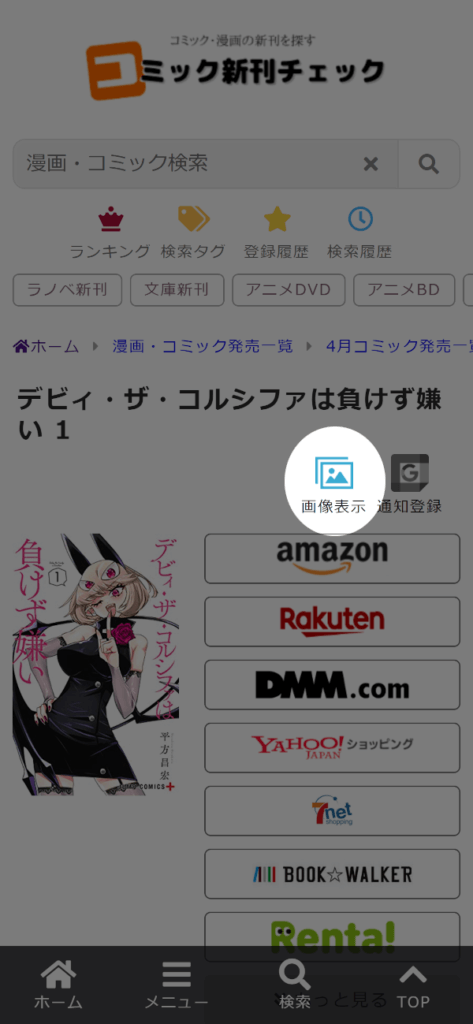
作品詳細画面のボタン位置

アプリみたくWi-Fiとモバイル通信の識別が出来ればよかったのですが、流石に無理…技術が無い_(┐「ε:)_
選択した表示方法はWEBページ全般に適応されます。Cookieに保存されることからCookieの受け入れを許可する設定にしてください。

通常の表紙画像読み込み仕様
ページのレイアウトなどの情報を読み込んでからページをを表示させます。表紙画像は表示後画面内に入ることで読み込み通信が発生します。画面外の画像は待機状態なので通信は発生しません。

タップで画像を表示
本来表示される画像スペースに代替画像を表示して表紙画像を読み込まない様にしています。代替画像は一度読み込んでしまえば、スマホに保存されたものを使い回すので無駄に通信をしなくて良くなります。

テキスト表示
一覧表示の画像読み込みを行いません。画像を表示するHTMLタグそのものを出力しなくなるので若干通信量が減ります。(ほんと気持ち程度)

通信節約以外での表示設定の効果
通信以外で表紙画像が多く並んでいると動作が不安定になる端末、古い機種をお使いでメモリが少ない機種では描画能力が追い付かなく、画面がフリーズして一定時間操作が出来ない場合などは「テキスト表示」にしていただくと幾分改善する場合があります。




コメント