Chromeに標準搭載されている検証機能、いつもお世話になってます。F12君って私は読んでいるF12で呼び出せるから、マウスのボタンに割り振っていてF12でほとんど呼び出してないんですけど、リアルタイムでHTMLやCSS書き換えて検証したり色々と機能が盛りだくさん、CSS学びはじめたころは他のサイトいっては検証しまくっていました。
WEB制作以外にも、怪しい海外サイトにいったときやたら全画面表示で内容が読めないよ!!ってホームページもソースをデベロッパーツールで強引に削除して観覧したりと大活躍。
本格的にスマホサイトをつくるようになってから

デベロッパーツールはスマホサイズに合わせた表示機能があり即採用、ガラケー対応・iモード用のサイトからなんとなく続けている「コミック新刊チェック」当時の原型ソースほとんど残ってませんが、携帯シミュレーター使わなくていいのは楽ですよね。

ほんとこのツール多機能過ぎて使いこなせない
このブログを始める前からサイトのスクリーンショットが必要なときは、スマホ実機でスクショとったりデベロッパーツールをデスクトップ画面ごとスクショしたりしてました。転送やら切り取り作業が結構手間だった。
今日も何気なくサイトの修繕を行っていたら「おい!!」
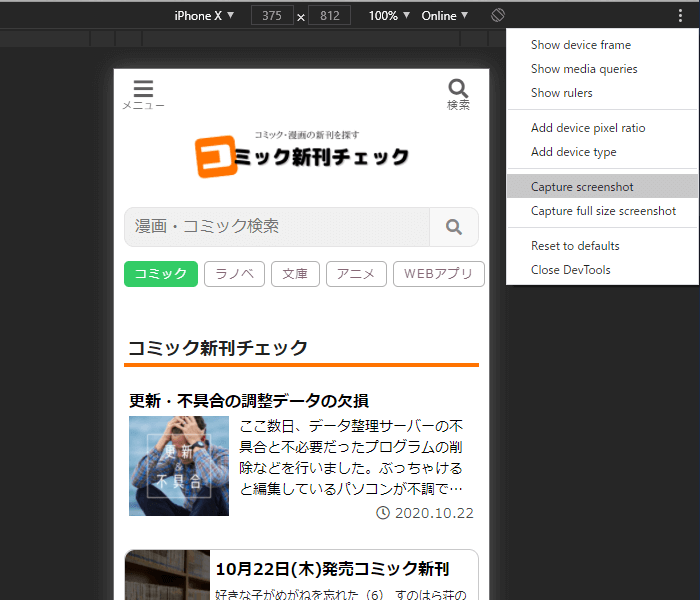
デベロッパーツールにスクリーンショットの機能があるじゃん(泣)ほんとこのツールって多機能すぎてどこにどの機能があったか忘れるよ・・・・G先生・・・・バカに優しくないです。

トリミング要らずのスクショツールじゃない??
最近の端末縦に長くてスクショとっても上下をカットして使ったりしてたけど、デベロッパーツールは、色々なスマホデバイスのサイズが登録されてるけどオリジナルサイズも指定できたよね?やったことないけど
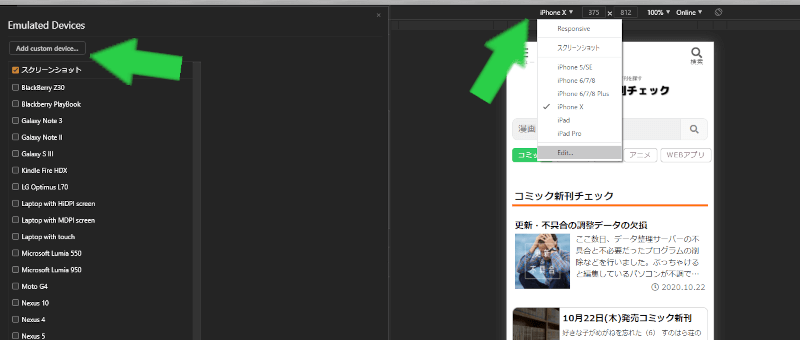
プレビュー画面上部の「端末名」をクリック「edit」表示されたEmulated Devicesウインドウの「Add custom device」ボタンを押せばオリジナルサイズの端末が追加出来ました。

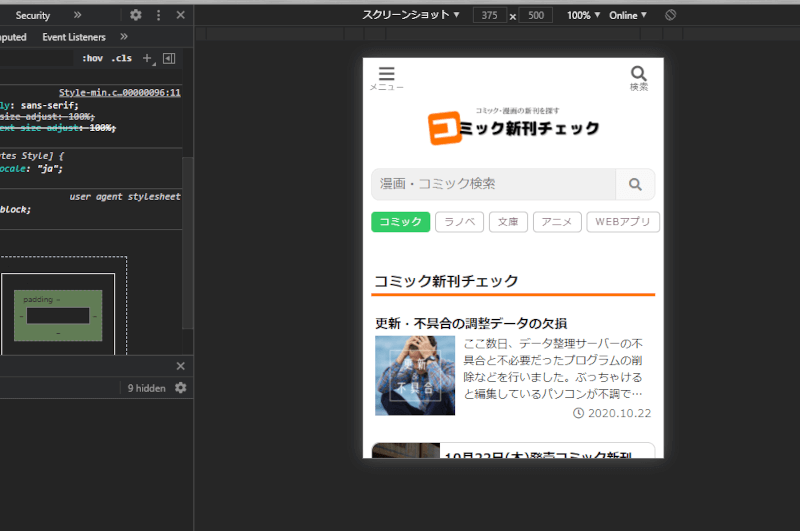
普通に指定サイズのスクショとれました。もう少し早くこの機能気づきたかった、スクショのサイズ合わせたり切ったりした労力が、、、、気が付かなった自分が馬鹿で悪いんですけど損してた気分です。

Chromeの拡張機能を導入しても良いのでしょうが、スマホサイトを手軽にスクショできる機能として、標準のデベロッパーツールは便利です。通常のWEBサイトをスクショする拡張機能は使ってるんですけど、なにせスマフォサイトとなるとウインドウ小さくしたりユーザーエージェント変えたりなど、ワザワザやるぐらいなら実機で撮影したほうが早いですしね。




コメント